كيف تحدد المتصفحات موقعك الجغرافي

في وقت سابق، المواقع كانت تستخدام عنوان IP لتحديد موقعك التقريبي، لكن مع HTML5 Geolocation API، متصفحات الويب باستطاعتها ان تكون أكثر دقة في كشف الموقع الخاص بك باستخدام بيانات من نظام تحديد المواقع، شبكات الواي فأي وأبراج الخليوي، بلوتوث وعنوان IP الخاص بجهاز الكمبيوتر. إذا كنت توافق على مشاركة موقعك، سوف يرسل المستعرض هذه التفاصيل إلى خدمات الموقع من Google لتقدير الموقع الخاص بك ومن ثم تقاسمها مع الموقع المطلوب.
لاضرب لكم مثالاً، افتح التطبيق أين أنا في المستعرض الخاص بك، بعد السماح له باستخدام معلومات الموقع الخاصة بك بهذا التطبيق يكون قادراً على عرض إحداثيات خطوط الطول والعرض الخاص بك (وأكثر دقة في متصفحات الجوال كتلك الأجهزة المدمج بها GPS ).
تزييف موقعك الجغرافي
اذا قمت بزياره موقع يتتبع الاثر، سوف يطلب المتصفح دائماً تأكيدا قبل تقاسم الموقع الجغرافي الخاص بك. إذا لم تكن حريصاً على مشاركة الإحداثيات الجغرافية الخاصة بك، يمكنك دائماً رفض هذا الطلب، أو إذا كنت تستخدم جوجل كروم، يمكنك إرسال احداثيات وهمية .
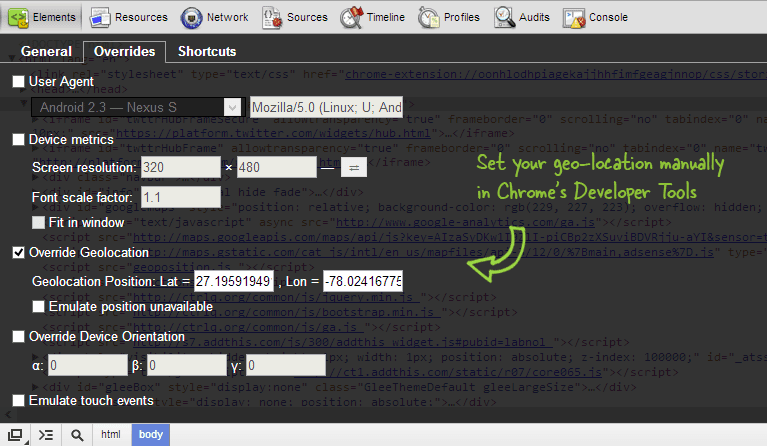
هنا كيف يتم ذلك. اضغط F12 (أو Ctrl + Shift + I) في جوجل كروم لفتح "أدوات المطور". انقر فوق الرمز "إعدادات" في الزاوية اليمنى السفلي، وقم بالتبديل إلى علامة التبويب Overrides (انظر الصورة التالية). الآن يمكنك تحديد خط العرض الدقيق وخط الطول للإحداثيات * التي تريد مشاركتها مع هذا الموقع.
[*] يمكنك استخدام الباحث عن "العنوان البريدي" لمعرفة خط العرض، و المكان.
تأكد من أن يتم التحقق من إعداد “Override Geolocation”"تجاوز تحديد الموقع الجغرافي"، وقم بتحديث الصفحة لإرسال هذا الموقع الوهمي. ومن الواضح أن هذه ميزة مفيدة لمطوري الويب الذين يرغبون في اختبار تطبيقات تمكين تحديد الموقع الجغرافي من نفس الموقع.











ليست هناك تعليقات:
إرسال تعليق